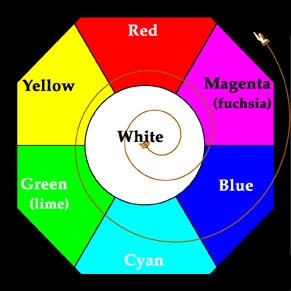
Les couleurs RGB primaires (Red, Green, Blue) et secondaires —créées par addition des 2 voisines— (Yellow, Cyan, Magenta) sont groupées en une spirale centrifuge vers la gauche (en 5 cycles) : Clair, Moyen, Peu foncé, Foncé + Gris

Le but est pragmatique uniquement, à savoir grouper les noms usuels et leur code RGB par zones de plus en plus foncées.
Par exemple, vous voulez un arrière-plan « blanc cassé » : les tons clairs vous les présentent avec des colorations tirant vers le jaune, le vert, le rosé, …
Actuellement, les noms usuels sont étendus de 17 à ± 138. « ± » car il y a quelques doublons ; par exemple, cyan et aqua ont le même codage, de même fuchsia et magenta, … Notez aussi que tous les termes utilisant gray (graphie américaine) fonctionnent aussi avec grey (graphie anglaise) : par exemple, lightgray peut s'écrire lightgrey, …
Ex. de codage, dans la liste ci-contre, pour les titres des cycles :
background-color: navajowhite;
text-align: center;
color: fuchsia;
font-weight: bold;
font-variant: small-caps;
Actuellement [en août 2009], ce codage par noms usuels fonctionne bien avec les navigateurs Safari 4.0, Firefox 3.5 et Opera 10. Bien entendu, le but est de présenter de manière commode des teintes nombreuses qui peuvent aussi utiliser le codage rgb. Aspect pratique : vous utilisez les noms usuels pour donner rapidement des teintes intéressantes à votre mise en page et les remplacer, à la fin de votre travail, par le code rgb, ou, même, les modifier légérement, par petites touches, dans le code rgb, pour affiner vos couleurs de départ.